glViewport主要完成这样的功能。它负责把视景体截取的图像按照怎样的高和宽显示到屏幕上。
package com.waitingfy.android.glbasics;
现在只能解释,最终显示到屏幕上的三角形的大小不只是跟三个点的位置有关,还跟视椎体(VIewPort)的大小有关,还跟第三步“转换显示到屏幕中”有关。后面就慢慢明白了。 GL_TRIANGLE_STRIP中的STRIP概念用于在使用旧点时添加新点。indicesBuffer.order(ByteOrder.nativeOrder());
ShortBuffer indices; public void onPause() {
vertices.flip();
requestWindowFeature(Window.FEATURE_NO_TITLE);
+ height);
一个问题:0.5到底有多宽,最终显示到屏幕上的三角形有多大呢?
通过glVertexPointer指定了一系列的点之后,可以使用glDrawElements来绘制这些点。注意:OpenGL 是一种状态机。它以累积方式调用下一个方法时,会记住一个方法所设置的值。所以无需显式将glVertexPointer设置的点传递给glDrawElements.
import android.view.WindowManager;
2.绘制三角形的具体代码
vertices = byteBuffer.asFloatBuffer();gl.glVertexPointer(int size, int type, int stride, Buffer pointer);import android.opengl.GLSurfaceView;
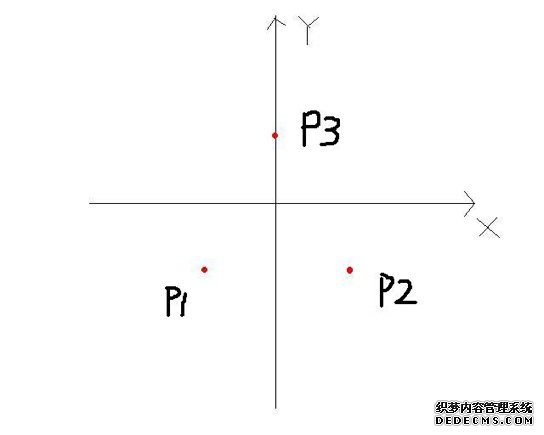
1.1在虚拟3D空间定义三个点的坐标位置
第三个参数为stride,表示将每个点分开的字节数,在这里,它是0,因为一个点紧挨着一个点。有时可以在缓冲区中每个点之后添加颜色特性,如果希望添加颜色特性,需要设置stride来跳过这些部分,这里不细讲。有空写个彩色三角形的示例。
1.绘制三角形需要的理论知识

setContentView(glView);
@Override
import java.nio.ShortBuffer;
@Override
注意我们这里是2D开发,所以用的是平行投射,平行投射用到了下面两个方法
public SimpleRenderer() {
@Override
gl.glViewport(0, 0, glView.getWidth(), glView.getHeight());
new float[] coords= { -0.5f, -0.5f, 0.0f
//p1(x1,y1,z1)
下面是示例代码下载:gl-basics
在虚拟3D空间定义三个点的坐标位置
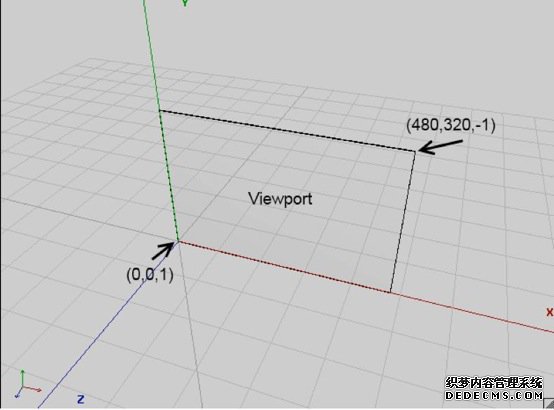
因为我们定义的点的Z坐标是0,超变态网页游戏,所以我们Viewport中Z轴区域只是1到-1。
gl.glDrawElements(GL10.GL_TRIANGLE_STRIP, 3,
public void onDrawFrame(GL10 gl) {
super.onPause();
// gl.glViewport(50, 50,430, 550);
ByteBuffer indicesBuffer= ByteBuffer.allocateDirect(3 * 2);
@Override
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(3 * 3 * 4);
Log.d("GLSurfaceViewTest", "surface created");
gl.glOrthof(0, 480, 0, 320, 1, -1)和gl.glOrthof(0, 480, 0, 320, 1000, -1)两种定义,Viewport大小会不一样,但是因为是平行投射,所以最终显示到手机上的三角形大小还是一样的。
@Override
import android.opengl.GLSurfaceView.Renderer;
super.onPause();
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
import javax.microedition.khronos.egl.EGLConfig;
vertices = byteBuffer.asFloatBuffer();
import javax.microedition.khronos.opengles.GL10;
indicesBuffer.order(ByteOrder.nativeOrder());
glView.onPause();
indices.put(new short[] { 0, 1, 2 });
Points(v1,v2,v3,v4)
GL10.GL_UNSIGNED_SHORT, indices);
} gl.glOrthof(0, 320, 0, 480, 0, 1);
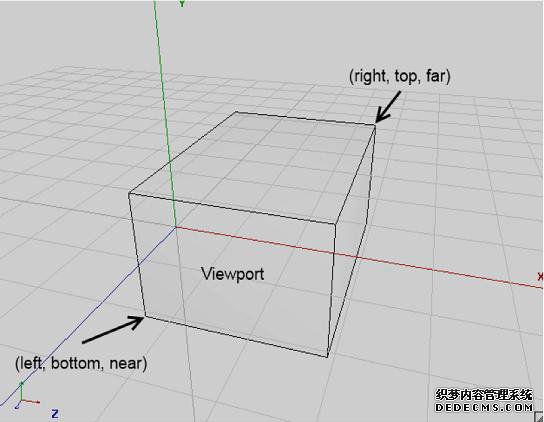
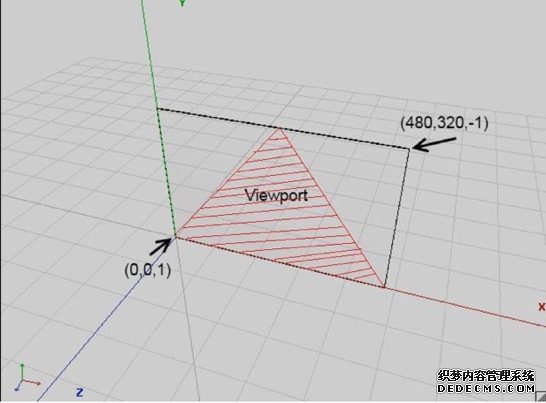
glViewport(int x, int y, int width, int height ) 在虚拟3D空间定义视椎体(VIewPort)
gl.glMatrixMode(GL10.GL_PROJECTION);
protected void onCreate(Bundle savedInstanceState) {
indices.put(new short[] { 0, 1, 2});
public void onResume() {
gl.glColor4f(1, 0, 0, 1); //表示红色
} 0.0f, 0.5f, 0.0f }; //p3(x3,y3,z3)
160f, 480f, 0f });
} gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
}
1.1.2定义完三个点的浮点数组后,要介绍一个很抽象的东西了:“创建NIO浮点值缓冲区”
//gl.glVertexPointer( 2, GL10.GL_FLOAT, 0, byteBuffer); //Z轴默认为0//定义显示在屏幕上的什么位置(opengl 自动转换)
gl.glColor4f(1, 0, 0, 1);
如上面的浮点数组所示,可以只定义两个点,第三个点Z轴坐标上就会默认是0。
}
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertices);
3.代码效果图(左边是手机上的效果,右边是虚拟3D中的效果): 1.1.1我们先来看在代码中是如何实现在虚拟3D空间定义三个点的坐标位置
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
}
Indices(v1,v2,v3, v2,v3,v4)
//画出这个三角形
byteBuffer.order(ByteOrder.nativeOrder());
FloatBuffer vertices;
ShortBuffer indices;
1.2在虚拟3D空间定义视椎体(VIewPort)
//ByteBuffer byteBuffer = ByteBuffer.allocateDirect(3 * 2 * 4);
在3D空间中进行绘制,首先要指定一系列的点,每个点有3个值,分别对应于x,y,z坐标。
vertices.put(new float[] { 0f, 0f, 0f,
gl.glLoadIdentity();
super.onCreate(savedInstanceState);
glView.setRenderer(new SimpleRenderer());
import java.nio.ByteBuffer;
class SimpleRenderer implements Renderer {
//设置视锥体的大小,一个很扁的长方体要绘制那3个点,需要通过glVertexPointer方法将它们传递给OpenGL Es.为了提高效率,glVertexPointer仅接受与语言无关的本地缓冲区,而不是浮点数组。所以需要将基于java的浮点数组转换为可接受的类似C的本地缓冲区,需要使用java.nio类将浮点数组转换为本地缓冲区。
ByteBuffer indicesBuffer = ByteBuffer.allocateDirect(3 * 2);
//indices.flip() == indices.position(0)
GL10.glOrthof(int left, int right, int bottom, int top, int near, int far)
如上图所示,我们定义的三个点的位置在虚拟空间中是这样的。
坐标示例: 0.0f, 0.5f }; //p3(x3,y3,0) glDrawElements(GL10.GL_TRIANGLE_STRIP,3,GL10.GL_UNSIGNED_SHORT, indicesBuffer) import android.os.Bundle;
0.5f, -0.5f //p2(x2,y2,0)
glOrtho函数只是负责使用什么样的视景体来截取图像,并不负责使用某种规则把图像呈现在屏幕上。
0.5f, -0.5f, 0.0f
//p2(x2,y2,z2)
import java.nio.ByteOrder;
indices = byteBuffer.asShortBuffer();
我们代码中的具体应用:
glView = new GLSurfaceView(this);
indices.flip();
1.1.3点缓冲区创建索引和设置颜色
// 去掉activity的标题,全屏显示gl.glVertexPointer( 3, GL10.GL_FLOAT, 0, byteBuffer);
每个点有3个浮点值,因为有3个坐标轴,每个浮点值为4字节,所以每个点需要3*4=12字节,而一个三角形有3个点,所以需要36个字节,当然如果只用2个坐标轴,那么只需要3*2*4=24字节。 //颜色设置为红色
}

byteBuffer.order(ByteOrder.nativeOrder());
}
@Override
前面也说过,OpenGL ES不能直接绘制矩形,只能绘制三角形,两个三角形能组合成一个矩形,一个3D的模型就有N多的三角形了。
说明:glOrtho是创建一个正交平行的视景体。Orthographic(正字法;正字学 )
具体示例:gl.glOrthof(0, 480, 0, 320, 1, -1);
gl.glMatrixMode(GL10.GL_PROJECTION)
} import java.nio.FloatBuffer;
public class FirstTriangleTest extends Activity {
Log.d("GLSurfaceViewTest", "surface changed: " + width + "x"
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(3 * 3 * 4);