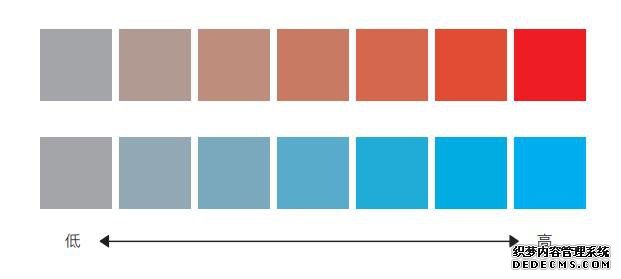
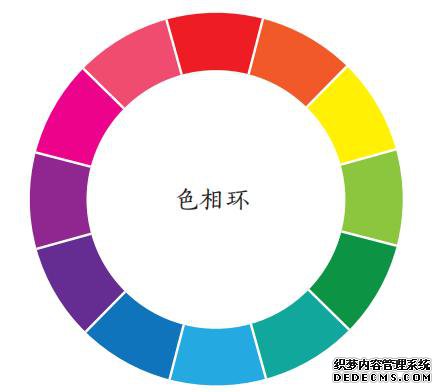
色相环任何直径两端相对之色称为补色。由于有补色关系的颜色之间的色相差最大,因此组合在一起时会产生突出彼此颜色的效果。



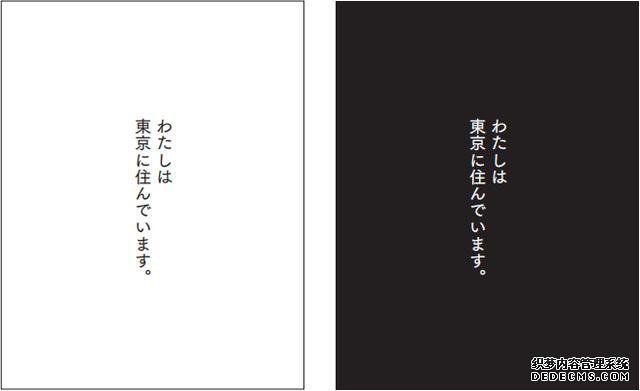
白色是直截了当的文艺表现,而黑色让人联想背后的深意
色相是指在区分红、蓝、绿、黄等颜色时用于区分颜色的色味。为了便于考虑配色,以环状对色相进行排列而形成“色相环”(Hue circle),除了美国画家孟塞尔创造的“孟塞尔色相环”,还经常使用日本色彩研究所的“PCCS 色相环”。


为了能自由地使用颜色,需要更好地理解“颜色的三属性”,即色相、彩度、明度。试想一下采用照片上添加文字的设计,而文字不易阅读的情况。为了解决这个问题,必须分清楚导致不易阅读的原因是色相、彩度,还是明度。如果很好地理解了颜色的三属性,应该可以通过分别对其进行加强或减弱、使其显示或不显示等方法解决问题。
颜色会因与季节、历史、社会背景等各种各样的元素结合在一起而被记住,所以也会传达许多文字以外的信息。


职场君有一次向某个客户展示设计时,客户怎么也不接受,可是职场君并不明白客户不接受的理由,所以尝试改变了颜色,但是并没有对设计本身作修改,结果客户竟然接受了。可见,颜色是左右设计好坏的重要因素,同时容易受到感官判断的左右,这也是使用颜色的难点。
《设计力:写给大家的平面设计法则》
当然!黑色和白色也是杰出的颜色《设计力:写给大家的平面设计法则》集字体基础、排版知识、配色原理、照片排版布局、印刷制作工艺、纸张种类介绍、插画技法应用、图标信息展示和专业术语查询为一体。内容简单易懂,案例丰富多样,超变态网页游戏,真正做到让设计服务于工作。教会我们从生活中收集素材照片和资料,养成平时积累资源的习惯,做到真正将设计取之于生活,用之于工作。
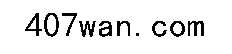
彩度
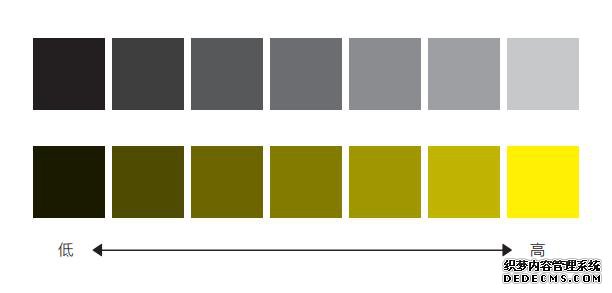
明度
颜色的三属性PANTONE色卡
此外,关于色调的知识也非常重要。所谓色调,是与前面所述的彩度和明度相结合的想法。即使是同一颜色,也有清澈色调、鲜艳色调、浅灰、色调等各种各样的色调,给人的印象也会有很大的变化。如果了解色调的种类,使用颜色的表现应该会变得丰富起来。另外,颜色的印象很难用语言表达,所以容易发生不一致,但是如果更好地理解了色调,就可以通过语言和其他人分享对颜色的具体印象。
颜色可以引发人之间的情感共鸣。
红色强调主张的强烈性,绿色让东京宛如自然资源丰富的街道
冈本太郎作品
前面说明了各种颜色的种类及其效果,另外两种重要的颜色是“白色”和“黑色”。因为没有多余的色味,所以对比明确,可以最大限度地凸显设计的也是这两种颜色。试着将容易成为配角的白色和黑色看成是一种颜色,并将其作为主要颜色使用,以此去拓展更多的设计可能性吧。但有时也可能会被认为是不吉利的颜色,所以需要注意。